Nodestory
Designing an app to create rich and immersive visual stories.
Designing an app to create rich and immersive visual stories.
Product Design
·
iOS
·
2019 - 2020



OVERVIEW
The vertical story format on social media platforms offers a compelling way to engage users, combining images, videos, text, and augmented reality elements. Still, the design and ephemerality promote capturing and sharing fleeting slice-of-life moments rather than in-depth narratives. It fails to capitalise on the human desire for compelling stories that evoke emotions.
I designed the Nodestory app to explore a different take on the story creation experience.
We built and launched the iOS app, but soon after, decided to move on.
The vertical story format on social media platforms offers a compelling way to engage users, combining images, videos, text, and augmented reality elements. Still, the design and ephemerality promote capturing and sharing fleeting slice-of-life moments rather than in-depth narratives. It fails to capitalise on the human desire for compelling stories that evoke emotions.
I designed the Nodestory app to explore a different take on the story creation experience.
We built and launched the iOS app, but soon after, decided to move on.
CONTEXT
My main intention behind designing and building Nodestory was to maximise my learnings from having the first-hand experience of ideating, designing and building a digital product from scratch.
Kudos to Hani for single-handedly building the full-stack iOS app using React Native, NodeJS and AWS, and some of the web services (like story web view and embed) using React.
My main intention behind designing and building Nodestory was to maximise my learnings from having the first-hand experience of ideating, designing and building a digital product from scratch.
Kudos to Hani for single-handedly building the full-stack iOS app using React Native, NodeJS and AWS, and some of the web services (like story web view and embed) using React.
APPROACH
Here are the main features of the app:
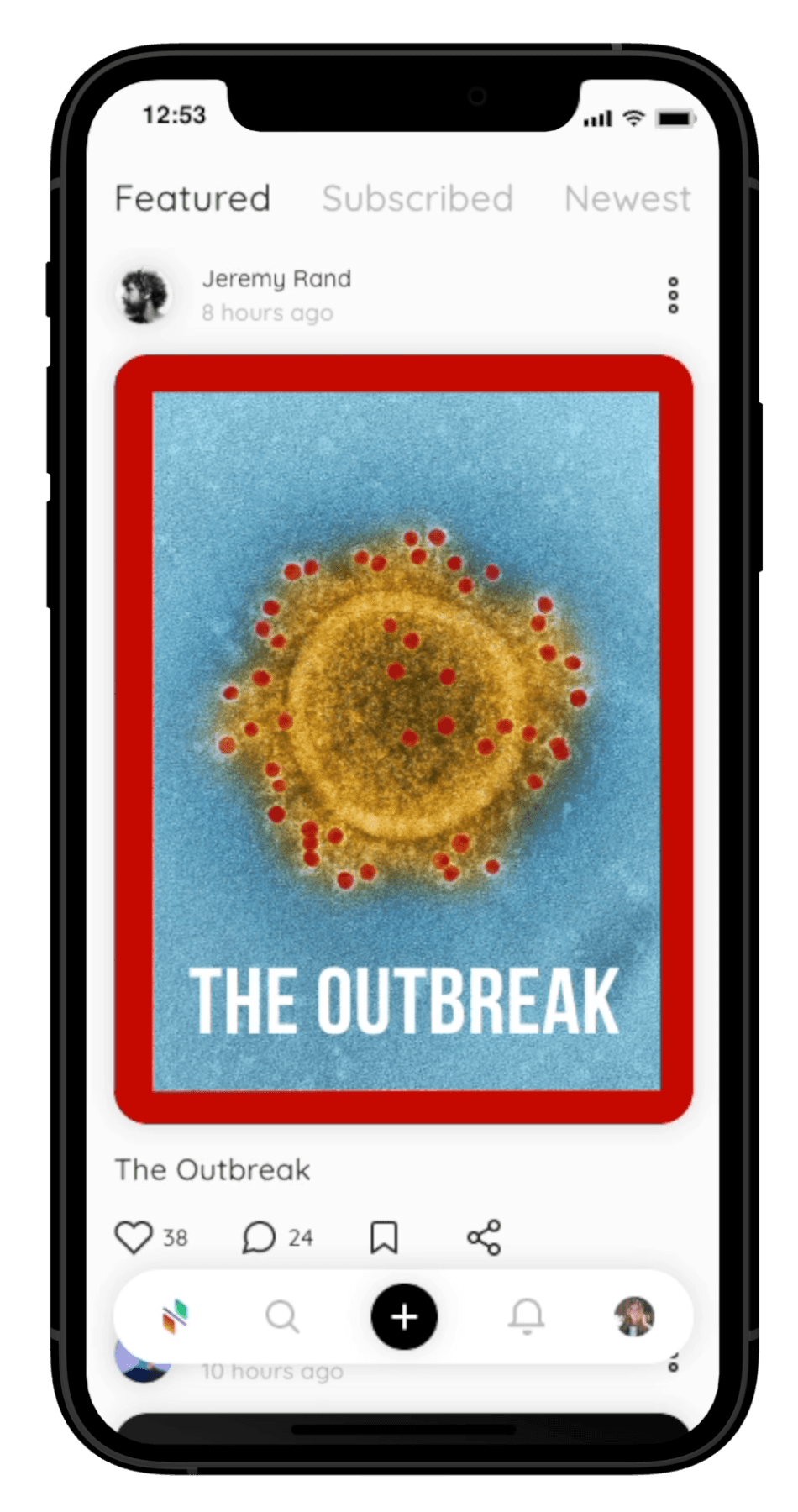
Story Feed: The main feed allows you to view and interact with stories based on popularity, followings and reverse chronology.
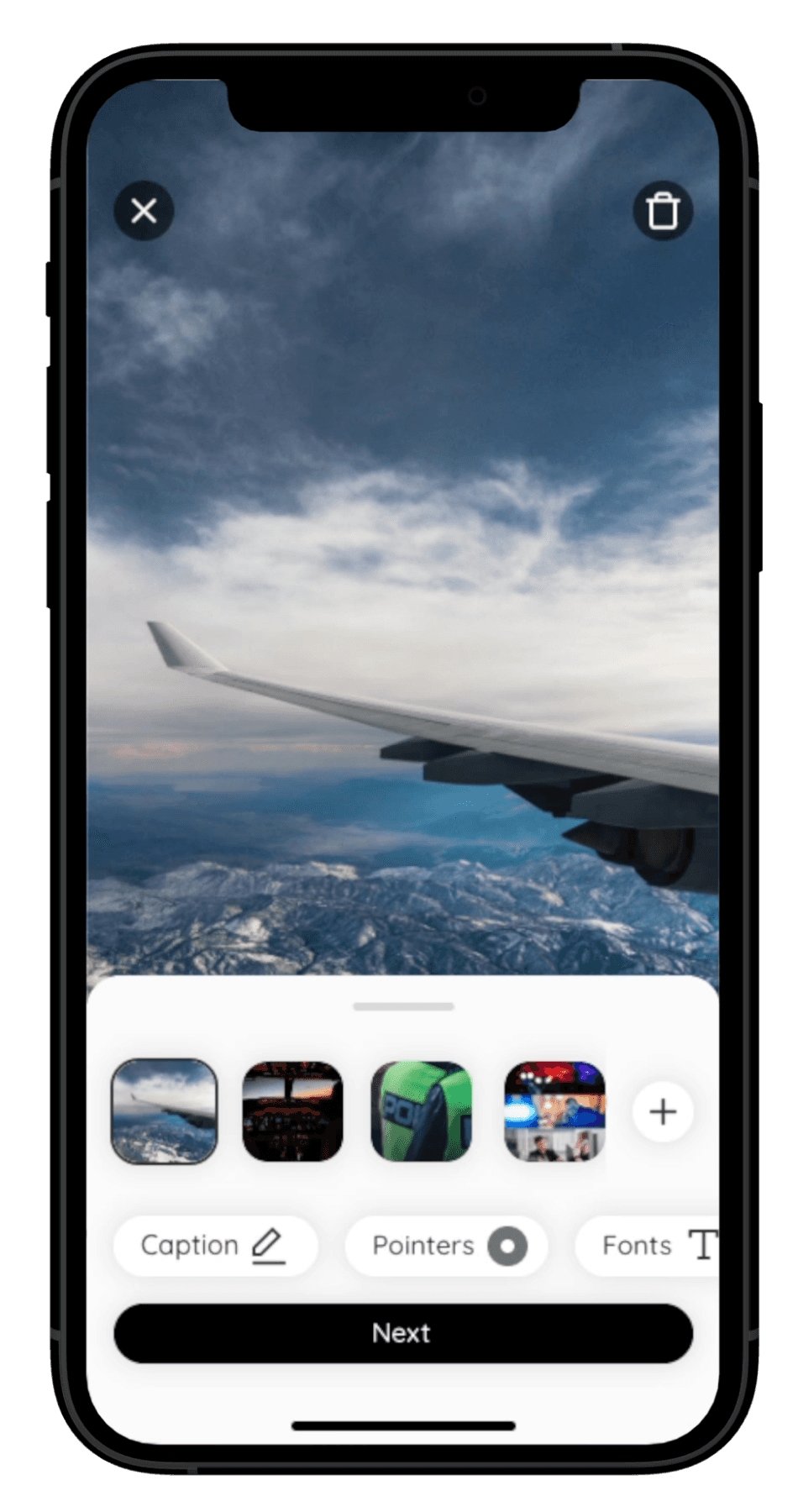
Story Creation: Add photos or videos from the gallery or stock media platforms like Unsplash and Pexels. Then, add captions, fonts, animations, audio or pointers to each media based on the narrative. All the story creation progress gets autosaved as a draft.
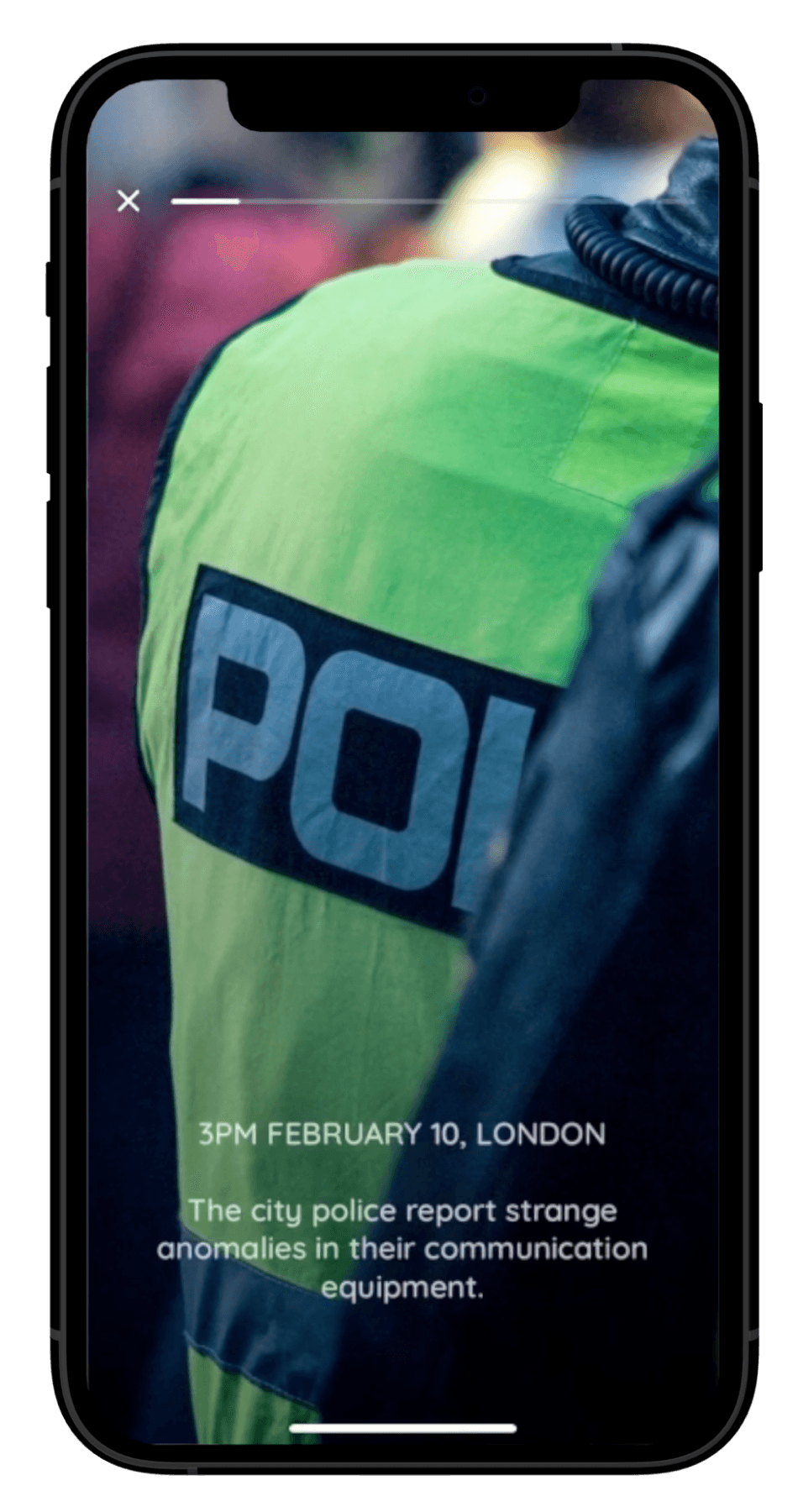
Publish & Sharing: After a story is created, it can be previewed and published only after adding a title, cover image and relevant categories, so that it gives the viewer a visual context and is easier to search and discover stories later on. Every story is shareable through a URL and is also viewable and embeddable on the web.
To get more context, check out the app walkthrough below.
Here are the main features of the app:
Story Feed: The main feed allows you to view and interact with stories based on popularity, followings and reverse chronology.
Story Creation: Add photos or videos from the gallery, or stock media platforms like Unsplash and Pexels. Then, add captions, fonts, animations, audio or pointers to each media, based on the narrative. All the story creation progress gets autosaved as a draft.
Publish & Sharing: After a story is created, it can be previewed and published only after adding a title, cover image and relevant categories, so that it gives the viewer a visual context and is easier to search and discover stories later on. Every story is shareable through a URL, and also viewable and embeddable on the web.
To get more context, check out the app walkthrough below.
TAKEAWAYS
I would not have started working on Nodestory in the first place if I was more mindful of creating it from the lens of building a startup.
One of my big mistakes was not talking to potential users early on. Instead, I assumed myself to be a user which created a lot of bias.
I realised that videos are a much closer medium to creating rich and immersive visual stories.
I learned how to design on Figma and create interactive prototypes using ProtoPie.
I learned the importance of documentation, clear communication and working in sprints all while working remotely.
Reading technical documentation taught me about the intricacies of how apps, websites and platforms work.
This experience allowed me to explore the creator economy and storytelling, in general.
I would not have started working on Nodestory in the first place if I was more mindful of creating it from the lens of building a startup.
One of my big mistakes was not talking to potential users early on. Instead, I assumed myself to be a user which created a lot of bias.
I realised that videos are a much closer medium to creating rich and immersive visual stories.
I learned how to design on Figma and create interactive prototypes using ProtoPie.
I learned the importance of documentation, clear communication and working in sprints all while working remotely.
Reading technical documentation taught me about the intricacies of how apps, websites and platforms work.
This experience allowed me to explore the creator economy and storytelling, in general.
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader